Box Shadow Builder . create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Customize the horizontal, vertical, blur, spread and color. A free tool that helps you generate box shadows for vanilla css with ease.
from www.elegantthemes.com
create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. A free tool that helps you generate box shadows for vanilla css with ease. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. set the properties of your box shadow to get the css style. Customize the horizontal, vertical, blur, spread and color.
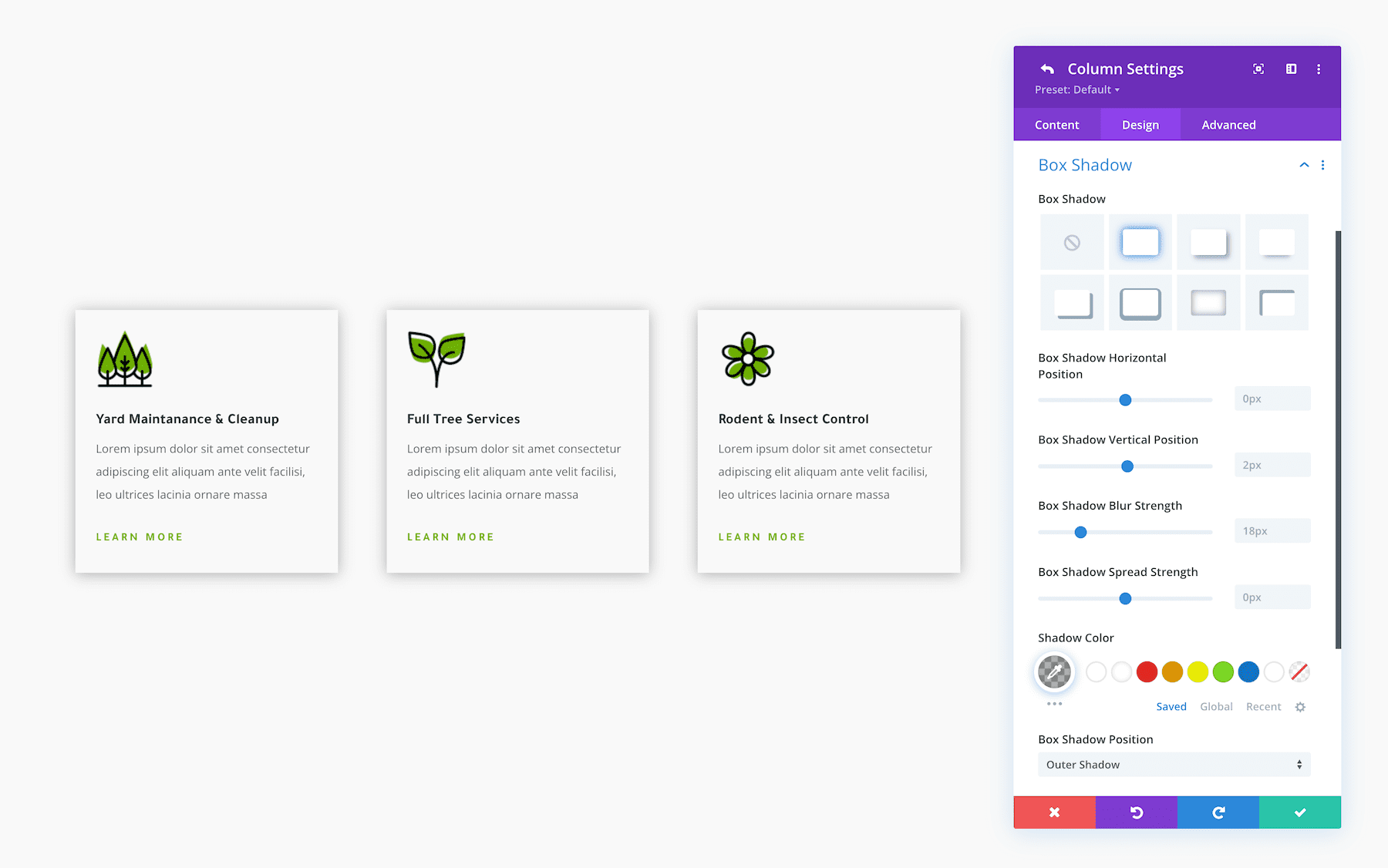
Using Divi Box Shadow Options Elegant Themes Documentation
Box Shadow Builder Customize the horizontal, vertical, blur, spread and color. set the properties of your box shadow to get the css style. create your own box shadow. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. A free tool that helps you generate box shadows for vanilla css with ease. Customize the horizontal, vertical, blur, spread and color. Use the sliders and the color picker to set the values and watch the live preview until you reach.
From www.medalsofamerica.com
ShadowBox Builder Box Shadow Builder Customize the horizontal, vertical, blur, spread and color. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. A free tool that helps you generate box shadows for vanilla css with ease. create your own box shadow.. Box Shadow Builder.
From www.freecodecamp.org
How to Build a Box Shadow Generator With React Box Shadow Builder A free tool that helps you generate box shadows for vanilla css with ease. set the properties of your box shadow to get the css style. Customize the horizontal, vertical, blur, spread and color. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. create your own box shadow. Use the sliders and the color picker to set the. Box Shadow Builder.
From front-end-tools.com
CSS boxshadow Generator Frontend Tools Highperformance and Box Shadow Builder set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until you reach. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Customize the horizontal, vertical, blur, spread and color. A free tool that helps you generate box shadows for vanilla. Box Shadow Builder.
From imjignesh.com
How To Do Box Shadow In CSS? Make Realistic Shadows With CSS Box Shadow Builder A free tool that helps you generate box shadows for vanilla css with ease. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. create your own box. Box Shadow Builder.
From www.elegantthemes.com
Using Divi Box Shadow Options Elegant Themes Documentation Box Shadow Builder create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. Customize the horizontal, vertical, blur, spread and color. A free tool that helps you generate box shadows for vanilla css with ease.. Box Shadow Builder.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Builder set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until you reach. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Customize the horizontal, vertical, blur, spread and color. create your own box shadow. A free tool that helps. Box Shadow Builder.
From www.youtube.com
How to Build a Shadowbox Frame YouTube Box Shadow Builder create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. A free tool that helps you generate box shadows for vanilla css with ease. Customize the horizontal, vertical, blur, spread and color. set the properties of your box shadow to get the css style.. Box Shadow Builder.
From dxobmqcjw.blob.core.windows.net
Box Shadow Css kit at Darryl Pace blog Box Shadow Builder Customize the horizontal, vertical, blur, spread and color. A free tool that helps you generate box shadows for vanilla css with ease. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow. Box Shadow Builder.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Builder set the properties of your box shadow to get the css style. create your own box shadow. A free tool that helps you generate box shadows for vanilla css with ease. Customize the horizontal, vertical, blur, spread and color. Use the sliders and the color picker to set the values and watch the live preview until you reach.. Box Shadow Builder.
From ezrackbuilder.usamm.com
Shadow Box Builder Regulation Shadow Box Builder for all Military Box Shadow Builder set the properties of your box shadow to get the css style. create your own box shadow. A free tool that helps you generate box shadows for vanilla css with ease. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Customize the horizontal, vertical, blur, spread and color. Use the sliders and the color picker to set the. Box Shadow Builder.
From www.mridul.tech
CSS Box Shadows Enhance Your site with Box Shadows Box Shadow Builder create your own box shadow. set the properties of your box shadow to get the css style. Use the sliders and the color picker to set the values and watch the live preview until you reach. A free tool that helps you generate box shadows for vanilla css with ease. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow. Box Shadow Builder.
From www.youtube.com
CSS boxshadow Editor YouTube Box Shadow Builder Customize the horizontal, vertical, blur, spread and color. Use the sliders and the color picker to set the values and watch the live preview until you reach. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. set the properties of your box shadow to get the css style. A free tool that helps you generate box shadows for vanilla. Box Shadow Builder.
From www.elegantthemes.com
Using Divi Box Shadow Options Elegant Themes Documentation Box Shadow Builder Use the sliders and the color picker to set the values and watch the live preview until you reach. create your own box shadow. Customize the horizontal, vertical, blur, spread and color. set the properties of your box shadow to get the css style. A free tool that helps you generate box shadows for vanilla css with ease.. Box Shadow Builder.
From www.turing.com
Upscale your website with the boxshadow property Box Shadow Builder A free tool that helps you generate box shadows for vanilla css with ease. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. create your own box. Box Shadow Builder.
From dev.to
A tool to Make CSS Box Shadows Effortlessly DEV Community Box Shadow Builder Customize the horizontal, vertical, blur, spread and color. create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties of your box shadow to get the css style. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. A free tool that helps. Box Shadow Builder.
From codesandbox.io
CSS3 Box Shadow Codesandbox Box Shadow Builder create your own box shadow. Use the sliders and the color picker to set the values and watch the live preview until you reach. Customize the horizontal, vertical, blur, spread and color. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. A free tool that helps you generate box shadows for vanilla css with ease. set the properties. Box Shadow Builder.
From www.youtube.com
3D Multilayer Shadow Using HTML & CSS Box Shadow Property Tutorial Box Shadow Builder create your own box shadow. Customize the horizontal, vertical, blur, spread and color. Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. A free tool that helps you generate box shadows for vanilla css with ease. Use the sliders and the color picker to set the values and watch the live preview until you reach. set the properties. Box Shadow Builder.
From www.freecodecamp.org
Box Shadow CSS Tutorial How to Add a Drop Shadow to Any HTML Element Box Shadow Builder Inset horizontal offsetvertical offsetblur radiusspread radiusshadow color opacityshadow color. Use the sliders and the color picker to set the values and watch the live preview until you reach. create your own box shadow. Customize the horizontal, vertical, blur, spread and color. A free tool that helps you generate box shadows for vanilla css with ease. set the properties. Box Shadow Builder.